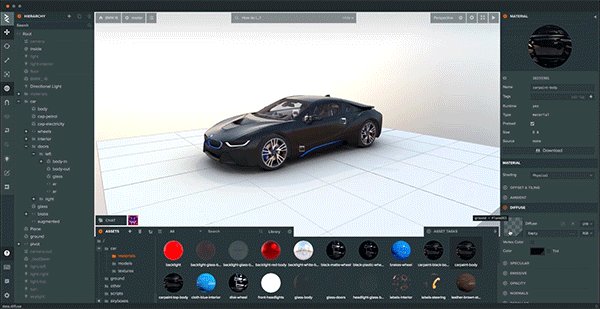
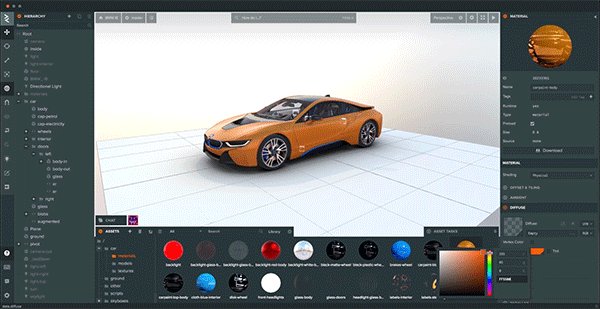
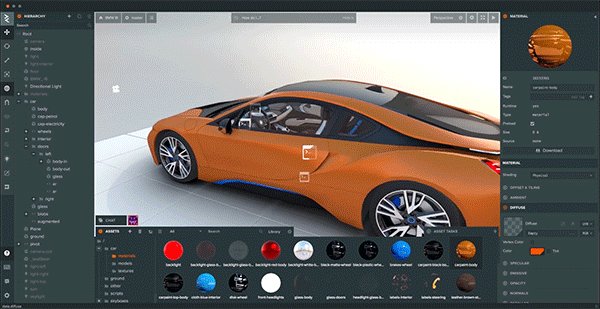
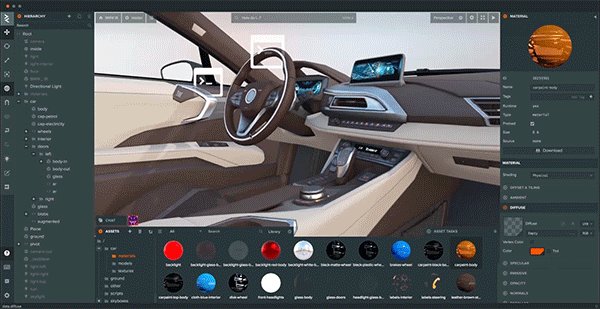
PlayCanvas Editor
The PlayCanvas Editor is the most advanced WebGL authoring environment available. It's packed full of features to help speed up your development and stay ahead of the competition.

Realtime collaboration
Create apps faster using Google Docs-style realtime collaboration
Zero compile time
PlayCanvas is a JavaScript game engine so there is no 'compile' step meaning you can iterate incredibly quickly
On device development and testing
Test your applications directly on mobile and tablet hardware. Code and assets live update on your device for fast iteration times.
Easy debugging and profiling
Use your browser's developer tools to trivially debug and profile your applications
PlayCanvas Engine
The open-source PlayCanvas Engine is the world's most advanced WebGL game engine. Use JavaScript to program anything from simple 2D games to advanced 3D graphics simulations. All written in standards-compliant, cross-platform HTML5 for every major browser and device.

Open source
The PlayCanvas Engine is open sourced on GitHub under MIT
Tiny engine footprint
The PlayCanvas Engine has a tiny footprint that loads and executes incredibly quickly
Mobile optimized
The PlayCanvas Engine gives incredible performance, even on devices such as the iPhone 6 and Chromebooks.
Zero compile time
PlayCanvas is a JavaScript game engine so there is no 'compile' step meaning you can iterate quickly.
Looking for more?
The features above are just a few of our favorites. There are many, many more to choose from and many more in the pipeline.
New!
glTF™ 2.0 Support
Import and edit stunning glTF™ assets directly into the Editor
New!
Draco Mesh Compression
Up to 90% reduction in model file size for faster downloads
New!
Clustered Lighting
Render hundreds of dynamic lights in the scene with low performance cost
New!
Area Lights
Simulate real world lighting panels with Area Lights
WebGL 2 support
The PlayCanvas Engine uses the most up to date version of the WebGL API and is able to drop back to WebGL 1 when required
Asynchronous asset streaming
Enable applications to load faster by deferring loading of non-essential assets
WebXR support
Support for the latest WebXR standards to create immersive AR, VR and mixed reality experiences
Powerful audio API
Positional sound with easy API that allows you to hook up WebAudio filters
Entity-component system
Build applications quickly with an easy to use application framework
Physically based rendering
Realistic rendering using the latest techniques in realtime 3D graphics
Animation State Graph
Easily create complex animation logic using the State Graph Editor with Layer support
One-click publishing
Publish PlayCanvas apps live to the web with a single click
Shader chunk system
Partial and full shader customization support: tweak parameters, override chunks of standard shader or write your own GLSL
GPU skinning
Hardware accelerated character animation
GPU particle system
Hardware accelerated particle effects system
Runtime lightmap generation
Have dozens of high-resolution shadowed static lights, without having to download a lightmap over network
Static lighting optimizations
Use hundreds of static lights with specular on any platform
Blend shape animation
Support for blend shape animation on your models
Templates
Create reusable Entity hierarchies as Templates for faster editing workflows
Soft shadows and light cookies
Select from multiple shadow casting algorithms to suit your performance needs. Light cookies enable cool effects cheaply.
Asset importer and manager
Import assets including 3D models and animations (FBX, OBJ, DAE, 3DS), textures including HDR textures, audio files and more
Linear & HDR graphics pipeline
Linear & HDR pipeline: gamma-correct, tonemapped rendering, support for HDR cubemaps and lightmaps
Input device API
Support any input device including keyboard, mouse, gamepads or touchscreens
Signed distance field font render
Convert TTF/OTF/etc fonts into font assets and render crisp text into PlayCanvas scenes
Rigid body physics engine
Enable applications to load faster by deferring loading of non-essential assets
Response user interface tools
Components that allow you to create your own responsive 2D or 3D UIs
On-device development & testing
Fast iteration time using real-time updating on mobile devices
Powerful asset filtering
Search and filter your large asset collection for quick development
Realtime editing of scenes
See changes from your team mates instantly with our Google-docs style collaboration features.
Cubemap prefiltering
Set up image-based lighting with the click of a button
In-app visual profiler
Profiler overlay which displays graphs, timings and stats in realtime for your PlayCanvas application
One-click texture compression
Compress all your project's textures to Basis with a single click
Material editor
Quickly and easily tweak materials visually in realtime
Multi-platform support
Run the Editor on any device: desktop, laptop, tablet or mobile
